搜索到
40
篇与
源码分享
的结果
-
 Vue3 网页调用微信扫一扫 -小记 网页开发调用扫一扫前言:微信内打开网页链接,调用微信扫一扫功能1.引入第三方 weixin-js-sdknpm install weixin-js-sdk -S附 vue代码:<script lang="ts" setup> import { onMounted,ref } from 'vue' import { queryWxConfig, queryMsg } from "@/api/scanCode" //我自己请求的后台接口 获取 wx.config 配置 import wx from 'weixin-js-sdk'; const wxConfig = ref({ appId: '', timestamp: 0, nonceStr: '', signature: '', }); // 初始化微信 JS-SDK function initWechatSDK() { let url = location.href.split("#")[0]; queryWxConfig(url).then((data)=>{ wxConfig.value.appId = data.data.result.appId; wxConfig.value.timestamp = data.data.result.timestamp; wxConfig.value.nonceStr = data.data.result.nonceStr; wxConfig.value.signature = data.data.result.signature; }); } // 调用微信扫一扫接口 function scanQRCode() { console.log("扫一扫"); wx.config({ debug: false, appId: wxConfig.value.appId, timestamp: wxConfig.value.timestamp, nonceStr: wxConfig.value.nonceStr, signature: wxConfig.value.signature, jsApiList: ['scanQRCode'] // 需要使用的微信接口 }); wx.error(function (res) { console.log(res.errMsg) console.log('微信config配置失败res', res) }) wx.scanQRCode({ needResult: 1, scanType: ['qrCode'], success: function (res) { var result = res.resultStr; // 获取扫码结果 // 处理扫码结果 //....... } }); } onMounted(() => { initWechatSDK(); }); </script>
Vue3 网页调用微信扫一扫 -小记 网页开发调用扫一扫前言:微信内打开网页链接,调用微信扫一扫功能1.引入第三方 weixin-js-sdknpm install weixin-js-sdk -S附 vue代码:<script lang="ts" setup> import { onMounted,ref } from 'vue' import { queryWxConfig, queryMsg } from "@/api/scanCode" //我自己请求的后台接口 获取 wx.config 配置 import wx from 'weixin-js-sdk'; const wxConfig = ref({ appId: '', timestamp: 0, nonceStr: '', signature: '', }); // 初始化微信 JS-SDK function initWechatSDK() { let url = location.href.split("#")[0]; queryWxConfig(url).then((data)=>{ wxConfig.value.appId = data.data.result.appId; wxConfig.value.timestamp = data.data.result.timestamp; wxConfig.value.nonceStr = data.data.result.nonceStr; wxConfig.value.signature = data.data.result.signature; }); } // 调用微信扫一扫接口 function scanQRCode() { console.log("扫一扫"); wx.config({ debug: false, appId: wxConfig.value.appId, timestamp: wxConfig.value.timestamp, nonceStr: wxConfig.value.nonceStr, signature: wxConfig.value.signature, jsApiList: ['scanQRCode'] // 需要使用的微信接口 }); wx.error(function (res) { console.log(res.errMsg) console.log('微信config配置失败res', res) }) wx.scanQRCode({ needResult: 1, scanType: ['qrCode'], success: function (res) { var result = res.resultStr; // 获取扫码结果 // 处理扫码结果 //....... } }); } onMounted(() => { initWechatSDK(); }); </script> -
 微信JS-SDK 签名方式-java代码小记 签名加密方式阅读官方文档: JS-SDK使用权限签名算法 首先获取 access_token -> AppID(开发者ID) + AppSecret(开发者密码) 获取方式:公众号后台地址-基本配置 其次获取 jsapi_ticket —>携带 access_token 请求链接 (见官方文档)生成加密方式最终需要返回如下信息:wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: '', // 必填,公众号的唯一标识 timestamp: , // 必填,生成签名的时间戳 nonceStr: '', // 必填,直接UUID 随机串 signature: '',// 必填,签名 jsApiList: [] // 必填,需要使用的JS接口列表 }); 加密算法不在赘述,详情查看 官方文档 {message type="info" content="注意 : access_token 与 jsapi_ticket 有效其为 7200秒(2小时) 微信官方强烈要求做全局缓存"/}附java实现代码:@Slf4j public class WeChatUtil { private static final String APP_ID = "开发者ID"; private static final String APP_SECRET = "开发者密钥"; private static final long EXPIRATION_TIME_MILLIS = 7200 * 1000; // 7200秒转换为毫秒 private static String accessToken; private static String jsapiTicket; private static Date accessTokenLastUpdateTime; private static Date jsapiTicketLastUpdateTime; private static final ScheduledExecutorService scheduler = Executors.newScheduledThreadPool(1); // 使用线程安全的ConcurrentHashMap来存储accessToken和jsapiTicket,避免多线程并发问题 private static final ConcurrentHashMap<String, String> cache = new ConcurrentHashMap<>(); // 获取微信配置信息 public static WxConfig getWxConfig(String url) { String accessToken = getAccessToken(); String jsapiTicket = getJsapiTicket(accessToken); if (StringUtils.isNotBlank(accessToken) && StringUtils.isNotBlank(jsapiTicket)) { //进行加密 String nonceStr = UUID.randomUUID().toString(); Long timestamp = System.currentTimeMillis() / 1000; Map<String, Object> paramMap = new TreeMap<>(); paramMap.put("noncestr", nonceStr); paramMap.put("jsapi_ticket", jsapiTicket); paramMap.put("timestamp", timestamp); paramMap.put("url", url); // 拼接参数为字符串 StringBuilder sb = new StringBuilder(); for (Map.Entry<String, Object> entry : paramMap.entrySet()) { sb.append(entry.getKey()).append("=").append(entry.getValue()).append("&"); } String string1 = sb.substring(0, sb.length() - 1); // 去掉最后一个&符号 // 使用SHA1加密 String signature = SHA1(string1); List<String> jsApiList = new ArrayList<>(); jsApiList.add("jsApiList"); return new WxConfig(true, APP_ID, timestamp, nonceStr, signature, jsApiList); } return null; } // 获取 access_token private static String getAccessToken() { log.info("获取acctoken"); // 检查是否过期 if (accessToken == null || accessTokenLastUpdateTime == null || new Date().getTime() - accessTokenLastUpdateTime.getTime() > EXPIRATION_TIME_MILLIS) { // 过期或者第一次获取,需要更新 accessToken updateAccessToken(); } return accessToken; } // 更新 access_token private static void updateAccessToken() { String url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=" + APP_ID + "&secret=" + APP_SECRET; String result = HttpClientManager.httpGetMethod(url, null); JSONObject jsonObject = JSONObject.parseObject(result); if (!jsonObject.containsKey("errcode")) { accessToken = jsonObject.getString("access_token"); accessTokenLastUpdateTime = new Date(); log.info(accessToken); // 使用 scheduler 定时在7200秒后再次更新 accessToken scheduler.schedule(WeChatUtil::updateAccessToken, EXPIRATION_TIME_MILLIS, TimeUnit.MILLISECONDS); } } // 获取 jsapi_ticket private static String getJsapiTicket(String accessToken) { // 检查是否过期 if (jsapiTicket == null || jsapiTicketLastUpdateTime == null || new Date().getTime() - jsapiTicketLastUpdateTime.getTime() > EXPIRATION_TIME_MILLIS) { // 过期或者第一次获取,需要更新 jsapiTicket updateJsapiTicket(accessToken); } return jsapiTicket; } // 更新 jsapi_ticket private static void updateJsapiTicket(String accessToken) { String url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=" + accessToken + "&type=jsapi"; String result = HttpClientManager.httpGetMethod(url, null); JSONObject jsonObject = JSONObject.parseObject(result); if (jsonObject.getInteger("errcode") == 0) { jsapiTicket = jsonObject.getString("ticket"); jsapiTicketLastUpdateTime = new Date(); // 使用 scheduler 定时在7200秒后再次更新 jsapiTicket scheduler.schedule(() -> updateJsapiTicket(accessToken), EXPIRATION_TIME_MILLIS, TimeUnit.MILLISECONDS); } } // SHA1 加密 private static String SHA1(String str) { try { MessageDigest crypt = MessageDigest.getInstance("SHA-1"); crypt.reset(); crypt.update(str.getBytes("UTF-8")); byte[] digest = crypt.digest(); // 转换为十六进制字符串 Formatter formatter = new Formatter(); for (byte b : digest) { formatter.format("%02x", b); } String result = formatter.toString(); formatter.close(); return result; } catch (NoSuchAlgorithmException | UnsupportedEncodingException e) { throw new RuntimeException(e); } } }
微信JS-SDK 签名方式-java代码小记 签名加密方式阅读官方文档: JS-SDK使用权限签名算法 首先获取 access_token -> AppID(开发者ID) + AppSecret(开发者密码) 获取方式:公众号后台地址-基本配置 其次获取 jsapi_ticket —>携带 access_token 请求链接 (见官方文档)生成加密方式最终需要返回如下信息:wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: '', // 必填,公众号的唯一标识 timestamp: , // 必填,生成签名的时间戳 nonceStr: '', // 必填,直接UUID 随机串 signature: '',// 必填,签名 jsApiList: [] // 必填,需要使用的JS接口列表 }); 加密算法不在赘述,详情查看 官方文档 {message type="info" content="注意 : access_token 与 jsapi_ticket 有效其为 7200秒(2小时) 微信官方强烈要求做全局缓存"/}附java实现代码:@Slf4j public class WeChatUtil { private static final String APP_ID = "开发者ID"; private static final String APP_SECRET = "开发者密钥"; private static final long EXPIRATION_TIME_MILLIS = 7200 * 1000; // 7200秒转换为毫秒 private static String accessToken; private static String jsapiTicket; private static Date accessTokenLastUpdateTime; private static Date jsapiTicketLastUpdateTime; private static final ScheduledExecutorService scheduler = Executors.newScheduledThreadPool(1); // 使用线程安全的ConcurrentHashMap来存储accessToken和jsapiTicket,避免多线程并发问题 private static final ConcurrentHashMap<String, String> cache = new ConcurrentHashMap<>(); // 获取微信配置信息 public static WxConfig getWxConfig(String url) { String accessToken = getAccessToken(); String jsapiTicket = getJsapiTicket(accessToken); if (StringUtils.isNotBlank(accessToken) && StringUtils.isNotBlank(jsapiTicket)) { //进行加密 String nonceStr = UUID.randomUUID().toString(); Long timestamp = System.currentTimeMillis() / 1000; Map<String, Object> paramMap = new TreeMap<>(); paramMap.put("noncestr", nonceStr); paramMap.put("jsapi_ticket", jsapiTicket); paramMap.put("timestamp", timestamp); paramMap.put("url", url); // 拼接参数为字符串 StringBuilder sb = new StringBuilder(); for (Map.Entry<String, Object> entry : paramMap.entrySet()) { sb.append(entry.getKey()).append("=").append(entry.getValue()).append("&"); } String string1 = sb.substring(0, sb.length() - 1); // 去掉最后一个&符号 // 使用SHA1加密 String signature = SHA1(string1); List<String> jsApiList = new ArrayList<>(); jsApiList.add("jsApiList"); return new WxConfig(true, APP_ID, timestamp, nonceStr, signature, jsApiList); } return null; } // 获取 access_token private static String getAccessToken() { log.info("获取acctoken"); // 检查是否过期 if (accessToken == null || accessTokenLastUpdateTime == null || new Date().getTime() - accessTokenLastUpdateTime.getTime() > EXPIRATION_TIME_MILLIS) { // 过期或者第一次获取,需要更新 accessToken updateAccessToken(); } return accessToken; } // 更新 access_token private static void updateAccessToken() { String url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=" + APP_ID + "&secret=" + APP_SECRET; String result = HttpClientManager.httpGetMethod(url, null); JSONObject jsonObject = JSONObject.parseObject(result); if (!jsonObject.containsKey("errcode")) { accessToken = jsonObject.getString("access_token"); accessTokenLastUpdateTime = new Date(); log.info(accessToken); // 使用 scheduler 定时在7200秒后再次更新 accessToken scheduler.schedule(WeChatUtil::updateAccessToken, EXPIRATION_TIME_MILLIS, TimeUnit.MILLISECONDS); } } // 获取 jsapi_ticket private static String getJsapiTicket(String accessToken) { // 检查是否过期 if (jsapiTicket == null || jsapiTicketLastUpdateTime == null || new Date().getTime() - jsapiTicketLastUpdateTime.getTime() > EXPIRATION_TIME_MILLIS) { // 过期或者第一次获取,需要更新 jsapiTicket updateJsapiTicket(accessToken); } return jsapiTicket; } // 更新 jsapi_ticket private static void updateJsapiTicket(String accessToken) { String url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=" + accessToken + "&type=jsapi"; String result = HttpClientManager.httpGetMethod(url, null); JSONObject jsonObject = JSONObject.parseObject(result); if (jsonObject.getInteger("errcode") == 0) { jsapiTicket = jsonObject.getString("ticket"); jsapiTicketLastUpdateTime = new Date(); // 使用 scheduler 定时在7200秒后再次更新 jsapiTicket scheduler.schedule(() -> updateJsapiTicket(accessToken), EXPIRATION_TIME_MILLIS, TimeUnit.MILLISECONDS); } } // SHA1 加密 private static String SHA1(String str) { try { MessageDigest crypt = MessageDigest.getInstance("SHA-1"); crypt.reset(); crypt.update(str.getBytes("UTF-8")); byte[] digest = crypt.digest(); // 转换为十六进制字符串 Formatter formatter = new Formatter(); for (byte b : digest) { formatter.format("%02x", b); } String result = formatter.toString(); formatter.close(); return result; } catch (NoSuchAlgorithmException | UnsupportedEncodingException e) { throw new RuntimeException(e); } } } -
 长江雨课堂刷课原理分析记录-python脚本技 前言 本篇文章仅限于技术交流-请勿用于商业用途。(如有侵权请联系我,24小时内删除该文章) 起因:高中好哥们(假小子->变大美女)问我长江雨课堂能不能shua课???? emmm...这真不好拒绝,直接抓包分析!!!视频 通过浏览器发包分析 存在心跳包 每五秒一次,接口 以及 发包参数如下:#接口: https://changjiang.yuketang.cn/video-log/heartbeat/ #发包参数: 'heart_data': [ { 'i': 5, #常量 'et': 'playing', #播放操作 'p': 'web', #常量 'n': 'ali-cdn.xuetangx.com',#常量 'lob': 'ykt',# 常量 'cp': videoTime, # 播放进度 ->>>>>>>模拟生成 'fp': 0, # 常量 'tp': videoTime, # 视频时长 'sp': 1,# 常量 'ts': int(time.time() * 1000), # 时间戳 13位 我这里用python直接模拟的 'u': u,# user_id 'uip': '',# 常量 'c': c,# course_id 'v': v,# 视频id 'skuid': skuid, # skuid 'classroomid': classroomid, #classroom_id 'cc': cc, # 常量 'd': duration, # 视频时常 'pg': pg, #视频id + 随机字符串 可以写死 'sq': 2, # 常量 't': 'video', # 常量 'cards_id': 0, # 常量 'slide': 0, # 常量 'v_url': '', # 常量 } ] #以上视频参数 可以在以下接口获取参数值: https://changjiang.yuketang.cn/c27/online_courseware/xty/kls/pub_news/'+课件id+'/ #课件id的值通过该元素获取courseware_idpython代码目前只完成了 视频代码部分(默认是全部课程都刷->按顺序刷课)我没有学过python,代码很烂 勿喷import json import time import random import re import requests #cookies 填写自己的即可 cookies = {} # 课程列表 def course_list(): headers = { 'authority': 'changjiang.yuketang.cn', 'accept': 'application/json, text/plain, */*', 'accept-language': 'zh-CN,zh;q=0.9', 'cache-control': 'no-cache', 'pragma': 'no-cache', 'referer': 'https://changjiang.yuketang.cn/v2/web/index', 'sec-ch-ua': '"Google Chrome";v="119", "Chromium";v="119", "Not?A_Brand";v="24"', 'sec-ch-ua-mobile': '?0', 'sec-ch-ua-platform': '"macOS"', 'sec-fetch-dest': 'empty', 'sec-fetch-mode': 'cors', 'sec-fetch-site': 'same-origin', 'university-id': '0', 'user-agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36', 'uv-id': '0', 'xt-agent': 'web', 'xtbz': 'ykt', } params = { 'identity': '2', } response = requests.get('https://changjiang.yuketang.cn/v2/api/web/courses/list', params=params, cookies=cookies, headers=headers) return response.text ## 访问课程链接 def course_info(course_id): headers = { 'authority': 'changjiang.yuketang.cn', 'accept': 'application/json, text/plain, */*', 'accept-language': 'zh-CN,zh;q=0.9', 'cache-control': 'no-cache', 'classroom-id': '14037619', # 'cookie': 'JG_fcdf8e635093adde6bef42651_PV=1701342457885|1701342464783; django_language=zh-cn; sensorsdata2015jssdkcross=%7B%22distinct_id%22%3A%2218c1f71183016d6-0ce3464dad8bd58-16525634-2073600-18c1f71183126a7%22%2C%22first_id%22%3A%22%22%2C%22props%22%3A%7B%7D%2C%22identities%22%3A%22eyIkaWRlbnRpdHlfY29va2llX2lkIjoiMThjMWY3MTE4MzAxNmQ2LTBjZTM0NjRkYWQ4YmQ1OC0xNjUyNTYzNC0yMDczNjAwLTE4YzFmNzExODMxMjZhNyJ9%22%2C%22history_login_id%22%3A%7B%22name%22%3A%22%22%2C%22value%22%3A%22%22%7D%2C%22%24device_id%22%3A%2218c1f71183016d6-0ce3464dad8bd58-16525634-2073600-18c1f71183126a7%22%7D; sajssdk_2015_cross_new_user=1; csrftoken=kWczx89mCJgThyBIBlOitizxRIH7Tuef; sessionid=byzyzsb66yxmrf0vy702ap05mm88i74d; user_role=-1; classroomId=14037619; classroom_id=14037619; JG_fcdf8e635093adde6bef42651_PV=1701342457656|1701342457656', 'pragma': 'no-cache', 'referer': 'https://changjiang.yuketang.cn/v2/web/studentLog/14037619', 'sec-ch-ua': '"Google Chrome";v="119", "Chromium";v="119", "Not?A_Brand";v="24"', 'sec-ch-ua-mobile': '?0', 'sec-ch-ua-platform': '"macOS"', 'sec-fetch-dest': 'empty', 'sec-fetch-mode': 'cors', 'sec-fetch-site': 'same-origin', 'university-id': '2868', 'user-agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36', 'uv-id': '2868', 'xt-agent': 'web', 'xtbz': 'ykt', } params = { 'actype': '-1', 'page': '0', 'offset': '20', 'sort': '-1', } response = requests.get( 'https://changjiang.yuketang.cn/v2/api/web/logs/learn/'+str(course_id), params=params, cookies=cookies,headers=headers) return response.text def courseware(id): headers = { 'authority': 'changjiang.yuketang.cn', 'accept': 'application/json, text/plain, */*', 'accept-language': 'zh-CN,zh;q=0.9', 'cache-control': 'no-cache', 'classroom-id': '14037619', # 'cookie': 'django_language=zh-cn; sensorsdata2015jssdkcross=%7B%22distinct_id%22%3A%2218c1f71183016d6-0ce3464dad8bd58-16525634-2073600-18c1f71183126a7%22%2C%22first_id%22%3A%22%22%2C%22props%22%3A%7B%7D%2C%22identities%22%3A%22eyIkaWRlbnRpdHlfY29va2llX2lkIjoiMThjMWY3MTE4MzAxNmQ2LTBjZTM0NjRkYWQ4YmQ1OC0xNjUyNTYzNC0yMDczNjAwLTE4YzFmNzExODMxMjZhNyJ9%22%2C%22history_login_id%22%3A%7B%22name%22%3A%22%22%2C%22value%22%3A%22%22%7D%2C%22%24device_id%22%3A%2218c1f71183016d6-0ce3464dad8bd58-16525634-2073600-18c1f71183126a7%22%7D; sajssdk_2015_cross_new_user=1; csrftoken=kWczx89mCJgThyBIBlOitizxRIH7Tuef; sessionid=byzyzsb66yxmrf0vy702ap05mm88i74d; user_role=-1; classroomId=14037619; classroom_id=14037619; JG_fcdf8e635093adde6bef42651_PV=1701342457656|1701342457656', 'pragma': 'no-cache', 'referer': 'https://changjiang.yuketang.cn/v2/web/studentLog/14037619', 'sec-ch-ua': '"Google Chrome";v="119", "Chromium";v="119", "Not?A_Brand";v="24"', 'sec-ch-ua-mobile': '?0', 'sec-ch-ua-platform': '"macOS"', 'sec-fetch-dest': 'empty', 'sec-fetch-mode': 'cors', 'sec-fetch-site': 'same-origin', 'university-id': '2868', 'user-agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36', 'uv-id': '2868', 'x-csrftoken': 'kWczx89mCJgThyBIBlOitizxRIH7Tuef', 'xt-agent': 'web', 'xtbz': 'ykt', } response = requests.get( 'https://changjiang.yuketang.cn/c27/online_courseware/xty/kls/pub_news/'+id+'/', cookies=cookies, headers=headers, ) return response.text def coursePageInfo(course_id, id): headers = { 'authority': 'changjiang.yuketang.cn', 'accept': 'application/json, text/plain, */*', 'accept-language': 'zh-CN,zh;q=0.9', 'cache-control': 'no-cache', 'classroom-id': '14037619', # 'cookie': 'django_language=zh-cn; sensorsdata2015jssdkcross=%7B%22distinct_id%22%3A%2218c1f71183016d6-0ce3464dad8bd58-16525634-2073600-18c1f71183126a7%22%2C%22first_id%22%3A%22%22%2C%22props%22%3A%7B%7D%2C%22identities%22%3A%22eyIkaWRlbnRpdHlfY29va2llX2lkIjoiMThjMWY3MTE4MzAxNmQ2LTBjZTM0NjRkYWQ4YmQ1OC0xNjUyNTYzNC0yMDczNjAwLTE4YzFmNzExODMxMjZhNyJ9%22%2C%22history_login_id%22%3A%7B%22name%22%3A%22%22%2C%22value%22%3A%22%22%7D%2C%22%24device_id%22%3A%2218c1f71183016d6-0ce3464dad8bd58-16525634-2073600-18c1f71183126a7%22%7D; sajssdk_2015_cross_new_user=1; csrftoken=kWczx89mCJgThyBIBlOitizxRIH7Tuef; sessionid=byzyzsb66yxmrf0vy702ap05mm88i74d; user_role=-1; classroomId=14037619; classroom_id=14037619; JG_fcdf8e635093adde6bef42651_PV=1701342457656|1701342457656', 'pragma': 'no-cache', 'referer': 'https://changjiang.yuketang.cn/v2/web/xcloud/video-student/14037619/18867446', 'sec-ch-ua': '"Google Chrome";v="119", "Chromium";v="119", "Not?A_Brand";v="24"', 'sec-ch-ua-mobile': '?0', 'sec-ch-ua-platform': '"macOS"', 'sec-fetch-dest': 'empty', 'sec-fetch-mode': 'cors', 'sec-fetch-site': 'same-origin', 'university-id': '2868', 'user-agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36', 'uv-id': '2868', 'xt-agent': 'web', 'xtbz': 'ykt', } response = requests.get( 'https://changjiang.yuketang.cn/mooc-api/v1/lms/learn/leaf_info/'+str(course_id)+'/'+str(id)+'/', cookies=cookies, headers=headers, ) return response.text def is_course_success(course_id, user_id, classroom_id, video_id): headers = { 'authority': 'changjiang.yuketang.cn', 'accept': 'application/json, text/plain, */*', 'accept-language': 'zh-CN,zh;q=0.9', 'cache-control': 'no-cache', 'classroom-id': '14037619', # 'cookie': 'django_language=zh-cn; sensorsdata2015jssdkcross=%7B%22distinct_id%22%3A%2218c1f71183016d6-0ce3464dad8bd58-16525634-2073600-18c1f71183126a7%22%2C%22first_id%22%3A%22%22%2C%22props%22%3A%7B%7D%2C%22identities%22%3A%22eyIkaWRlbnRpdHlfY29va2llX2lkIjoiMThjMWY3MTE4MzAxNmQ2LTBjZTM0NjRkYWQ4YmQ1OC0xNjUyNTYzNC0yMDczNjAwLTE4YzFmNzExODMxMjZhNyJ9%22%2C%22history_login_id%22%3A%7B%22name%22%3A%22%22%2C%22value%22%3A%22%22%7D%2C%22%24device_id%22%3A%2218c1f71183016d6-0ce3464dad8bd58-16525634-2073600-18c1f71183126a7%22%7D; csrftoken=kWczx89mCJgThyBIBlOitizxRIH7Tuef; sessionid=byzyzsb66yxmrf0vy702ap05mm88i74d; user_role=-1; classroomId=14037619; classroom_id=14037619; JG_fcdf8e635093adde6bef42651_PV=1701342457656|1701342457656', 'pragma': 'no-cache', 'referer': 'https://changjiang.yuketang.cn/v2/web/xcloud/video-student/14037619/18867444', 'sec-ch-ua': '"Google Chrome";v="119", "Chromium";v="119", "Not?A_Brand";v="24"', 'sec-ch-ua-mobile': '?0', 'sec-ch-ua-platform': '"macOS"', 'sec-fetch-dest': 'empty', 'sec-fetch-mode': 'cors', 'sec-fetch-site': 'same-origin', 'university-id': '2868', 'user-agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36', 'uv-id': '2868', 'xt-agent': 'web', 'xtbz': 'ykt', } params = { 'cid': course_id, 'user_id': user_id, 'classroom_id': classroom_id, 'video_type': 'video', 'vtype': 'rate', 'video_id': video_id, 'snapshot': '1', } response = requests.get( 'https://changjiang.yuketang.cn/video-log/get_video_watch_progress/', params=params, cookies=cookies, headers=headers, ) return response.text def shuake(duration, videoTime, u, c,v,skuid,classroomid,cc, pg): headers = { 'authority': 'changjiang.yuketang.cn', 'accept': '*/*', 'accept-language': 'zh-CN,zh;q=0.9', 'cache-control': 'no-cache', 'classroom-id': '14037619', 'content-type': 'application/json', # 'cookie': 'django_language=zh-cn; sensorsdata2015jssdkcross=%7B%22distinct_id%22%3A%2218c1f71183016d6-0ce3464dad8bd58-16525634-2073600-18c1f71183126a7%22%2C%22first_id%22%3A%22%22%2C%22props%22%3A%7B%7D%2C%22identities%22%3A%22eyIkaWRlbnRpdHlfY29va2llX2lkIjoiMThjMWY3MTE4MzAxNmQ2LTBjZTM0NjRkYWQ4YmQ1OC0xNjUyNTYzNC0yMDczNjAwLTE4YzFmNzExODMxMjZhNyJ9%22%2C%22history_login_id%22%3A%7B%22name%22%3A%22%22%2C%22value%22%3A%22%22%7D%2C%22%24device_id%22%3A%2218c1f71183016d6-0ce3464dad8bd58-16525634-2073600-18c1f71183126a7%22%7D; sajssdk_2015_cross_new_user=1; csrftoken=kWczx89mCJgThyBIBlOitizxRIH7Tuef; sessionid=byzyzsb66yxmrf0vy702ap05mm88i74d; user_role=-1; classroomId=14037619; classroom_id=14037619; JG_fcdf8e635093adde6bef42651_PV=1701342457656|1701342457656', 'origin': 'https://changjiang.yuketang.cn', 'pragma': 'no-cache', 'referer': 'https://changjiang.yuketang.cn/v2/web/xcloud/video-student/14037619/18867447', 'sec-ch-ua': '"Google Chrome";v="119", "Chromium";v="119", "Not?A_Brand";v="24"', 'sec-ch-ua-mobile': '?0', 'sec-ch-ua-platform': '"macOS"', 'sec-fetch-dest': 'empty', 'sec-fetch-mode': 'cors', 'sec-fetch-site': 'same-origin', 'user-agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36', 'x-csrftoken': 'kWczx89mCJgThyBIBlOitizxRIH7Tuef', 'x-requested-with': 'XMLHttpRequest', 'xtbz': 'ykt', } json_data = { 'heart_data': [ { 'i': 5, 'et': 'playing', 'p': 'web', 'n': 'ali-cdn.xuetangx.com', 'lob': 'ykt', 'cp': videoTime, 'fp': 0, 'tp': videoTime, 'sp': 1, 'ts': int(time.time() * 1000), 'u': u, 'uip': '', 'c': c, 'v': v, 'skuid': skuid, 'classroomid': classroomid, 'cc': cc, 'd': duration, 'pg': pg, 'sq': 2, 't': 'video', 'cards_id': 0, 'slide': 0, 'v_url': '', } ] } response = requests.post('https://changjiang.yuketang.cn/video-log/heartbeat/', cookies=cookies, headers=headers, json=json_data) if __name__ == '__main__': json_str = course_list() data = json.loads(json_str) course_lst= data['data']['list'] ## 遍历课程 刷课 for course_lst in course_lst: ## 获取课程id 全部刷 course_id = course_lst['classroom_id'] # 假设course_info()方法返回的是一个JSON字符串 json_str = course_info(course_id) # 解析JSON字符串为Python对象 data = json.loads(json_str) activities = data['data']['activities'] # 遍历JSON对象 for activity in activities: if 'type' in activity: type = activity['type'] # 公告 if type == 9: print('这是一个公告') pass # 期末测试 elif type == 20: print('这是期末测试') pass elif type == 15: # 全部单元Id courseware_id = activity['courseware_id'] json_str = courseware(courseware_id) data = json.loads(json_str) content_info = data['data']['content_info'] for content_info in content_info: print(content_info['name']) for section_list in content_info['section_list']: time.sleep(1) randomStr = ''.join(random.choices('abcdefghijklmnopqrstuvwxyz0123456789', k=6)) courseChapterId = section_list['leaf_list'][0]['id'] # 注意这个位置 可能有的页面有多个任务而被忽略 video_name = section_list['name'] print(video_name, courseChapterId) # 进入课程界面 json_str = coursePageInfo(course_id, courseChapterId) data = json.loads(json_str) videoInfo = data['data'] c = videoInfo['course_id'] cc = videoInfo['content_info']['media']['ccid'] classroomid = videoInfo['classroom_id'] # cp 播放时长 d = videoInfo['content_info']['media']['duration'] sku_id = videoInfo['sku_id'] pg = str(videoInfo['id']) + "_" + randomStr v = videoInfo['id'] u = videoInfo['user_id'] progress = is_course_success(c, u, classroomid, v) if_completed = '0' try: if_completed = re.search(r'"completed":(.+?),', progress).group(1) except: pass if if_completed == '1': print(video_name, '\033[31m学习完成,跳过\033[0m') continue else: print(video_name + ",尚未学习,现在开始自动学习") videoTime = 0 while True: if videoTime >= d: videoTime == d shuake(d, videoTime, u, c, v, sku_id, classroomid, cc, pg) print(video_name, '\033[31m学习完成\033[0m') break # 模拟每5秒递增5,实际应用时需要替换为实际的递增逻辑 videoTime += 5 # 判断当前播放时长是否超过视频总时长 # 发送心跳请求 shuake(d, videoTime, u, c, v, sku_id, classroomid, cc, pg) print('学习时长:', videoTime) time.sleep(5) else: pass
长江雨课堂刷课原理分析记录-python脚本技 前言 本篇文章仅限于技术交流-请勿用于商业用途。(如有侵权请联系我,24小时内删除该文章) 起因:高中好哥们(假小子->变大美女)问我长江雨课堂能不能shua课???? emmm...这真不好拒绝,直接抓包分析!!!视频 通过浏览器发包分析 存在心跳包 每五秒一次,接口 以及 发包参数如下:#接口: https://changjiang.yuketang.cn/video-log/heartbeat/ #发包参数: 'heart_data': [ { 'i': 5, #常量 'et': 'playing', #播放操作 'p': 'web', #常量 'n': 'ali-cdn.xuetangx.com',#常量 'lob': 'ykt',# 常量 'cp': videoTime, # 播放进度 ->>>>>>>模拟生成 'fp': 0, # 常量 'tp': videoTime, # 视频时长 'sp': 1,# 常量 'ts': int(time.time() * 1000), # 时间戳 13位 我这里用python直接模拟的 'u': u,# user_id 'uip': '',# 常量 'c': c,# course_id 'v': v,# 视频id 'skuid': skuid, # skuid 'classroomid': classroomid, #classroom_id 'cc': cc, # 常量 'd': duration, # 视频时常 'pg': pg, #视频id + 随机字符串 可以写死 'sq': 2, # 常量 't': 'video', # 常量 'cards_id': 0, # 常量 'slide': 0, # 常量 'v_url': '', # 常量 } ] #以上视频参数 可以在以下接口获取参数值: https://changjiang.yuketang.cn/c27/online_courseware/xty/kls/pub_news/'+课件id+'/ #课件id的值通过该元素获取courseware_idpython代码目前只完成了 视频代码部分(默认是全部课程都刷->按顺序刷课)我没有学过python,代码很烂 勿喷import json import time import random import re import requests #cookies 填写自己的即可 cookies = {} # 课程列表 def course_list(): headers = { 'authority': 'changjiang.yuketang.cn', 'accept': 'application/json, text/plain, */*', 'accept-language': 'zh-CN,zh;q=0.9', 'cache-control': 'no-cache', 'pragma': 'no-cache', 'referer': 'https://changjiang.yuketang.cn/v2/web/index', 'sec-ch-ua': '"Google Chrome";v="119", "Chromium";v="119", "Not?A_Brand";v="24"', 'sec-ch-ua-mobile': '?0', 'sec-ch-ua-platform': '"macOS"', 'sec-fetch-dest': 'empty', 'sec-fetch-mode': 'cors', 'sec-fetch-site': 'same-origin', 'university-id': '0', 'user-agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36', 'uv-id': '0', 'xt-agent': 'web', 'xtbz': 'ykt', } params = { 'identity': '2', } response = requests.get('https://changjiang.yuketang.cn/v2/api/web/courses/list', params=params, cookies=cookies, headers=headers) return response.text ## 访问课程链接 def course_info(course_id): headers = { 'authority': 'changjiang.yuketang.cn', 'accept': 'application/json, text/plain, */*', 'accept-language': 'zh-CN,zh;q=0.9', 'cache-control': 'no-cache', 'classroom-id': '14037619', # 'cookie': 'JG_fcdf8e635093adde6bef42651_PV=1701342457885|1701342464783; django_language=zh-cn; sensorsdata2015jssdkcross=%7B%22distinct_id%22%3A%2218c1f71183016d6-0ce3464dad8bd58-16525634-2073600-18c1f71183126a7%22%2C%22first_id%22%3A%22%22%2C%22props%22%3A%7B%7D%2C%22identities%22%3A%22eyIkaWRlbnRpdHlfY29va2llX2lkIjoiMThjMWY3MTE4MzAxNmQ2LTBjZTM0NjRkYWQ4YmQ1OC0xNjUyNTYzNC0yMDczNjAwLTE4YzFmNzExODMxMjZhNyJ9%22%2C%22history_login_id%22%3A%7B%22name%22%3A%22%22%2C%22value%22%3A%22%22%7D%2C%22%24device_id%22%3A%2218c1f71183016d6-0ce3464dad8bd58-16525634-2073600-18c1f71183126a7%22%7D; sajssdk_2015_cross_new_user=1; csrftoken=kWczx89mCJgThyBIBlOitizxRIH7Tuef; sessionid=byzyzsb66yxmrf0vy702ap05mm88i74d; user_role=-1; classroomId=14037619; classroom_id=14037619; JG_fcdf8e635093adde6bef42651_PV=1701342457656|1701342457656', 'pragma': 'no-cache', 'referer': 'https://changjiang.yuketang.cn/v2/web/studentLog/14037619', 'sec-ch-ua': '"Google Chrome";v="119", "Chromium";v="119", "Not?A_Brand";v="24"', 'sec-ch-ua-mobile': '?0', 'sec-ch-ua-platform': '"macOS"', 'sec-fetch-dest': 'empty', 'sec-fetch-mode': 'cors', 'sec-fetch-site': 'same-origin', 'university-id': '2868', 'user-agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36', 'uv-id': '2868', 'xt-agent': 'web', 'xtbz': 'ykt', } params = { 'actype': '-1', 'page': '0', 'offset': '20', 'sort': '-1', } response = requests.get( 'https://changjiang.yuketang.cn/v2/api/web/logs/learn/'+str(course_id), params=params, cookies=cookies,headers=headers) return response.text def courseware(id): headers = { 'authority': 'changjiang.yuketang.cn', 'accept': 'application/json, text/plain, */*', 'accept-language': 'zh-CN,zh;q=0.9', 'cache-control': 'no-cache', 'classroom-id': '14037619', # 'cookie': 'django_language=zh-cn; sensorsdata2015jssdkcross=%7B%22distinct_id%22%3A%2218c1f71183016d6-0ce3464dad8bd58-16525634-2073600-18c1f71183126a7%22%2C%22first_id%22%3A%22%22%2C%22props%22%3A%7B%7D%2C%22identities%22%3A%22eyIkaWRlbnRpdHlfY29va2llX2lkIjoiMThjMWY3MTE4MzAxNmQ2LTBjZTM0NjRkYWQ4YmQ1OC0xNjUyNTYzNC0yMDczNjAwLTE4YzFmNzExODMxMjZhNyJ9%22%2C%22history_login_id%22%3A%7B%22name%22%3A%22%22%2C%22value%22%3A%22%22%7D%2C%22%24device_id%22%3A%2218c1f71183016d6-0ce3464dad8bd58-16525634-2073600-18c1f71183126a7%22%7D; sajssdk_2015_cross_new_user=1; csrftoken=kWczx89mCJgThyBIBlOitizxRIH7Tuef; sessionid=byzyzsb66yxmrf0vy702ap05mm88i74d; user_role=-1; classroomId=14037619; classroom_id=14037619; JG_fcdf8e635093adde6bef42651_PV=1701342457656|1701342457656', 'pragma': 'no-cache', 'referer': 'https://changjiang.yuketang.cn/v2/web/studentLog/14037619', 'sec-ch-ua': '"Google Chrome";v="119", "Chromium";v="119", "Not?A_Brand";v="24"', 'sec-ch-ua-mobile': '?0', 'sec-ch-ua-platform': '"macOS"', 'sec-fetch-dest': 'empty', 'sec-fetch-mode': 'cors', 'sec-fetch-site': 'same-origin', 'university-id': '2868', 'user-agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36', 'uv-id': '2868', 'x-csrftoken': 'kWczx89mCJgThyBIBlOitizxRIH7Tuef', 'xt-agent': 'web', 'xtbz': 'ykt', } response = requests.get( 'https://changjiang.yuketang.cn/c27/online_courseware/xty/kls/pub_news/'+id+'/', cookies=cookies, headers=headers, ) return response.text def coursePageInfo(course_id, id): headers = { 'authority': 'changjiang.yuketang.cn', 'accept': 'application/json, text/plain, */*', 'accept-language': 'zh-CN,zh;q=0.9', 'cache-control': 'no-cache', 'classroom-id': '14037619', # 'cookie': 'django_language=zh-cn; sensorsdata2015jssdkcross=%7B%22distinct_id%22%3A%2218c1f71183016d6-0ce3464dad8bd58-16525634-2073600-18c1f71183126a7%22%2C%22first_id%22%3A%22%22%2C%22props%22%3A%7B%7D%2C%22identities%22%3A%22eyIkaWRlbnRpdHlfY29va2llX2lkIjoiMThjMWY3MTE4MzAxNmQ2LTBjZTM0NjRkYWQ4YmQ1OC0xNjUyNTYzNC0yMDczNjAwLTE4YzFmNzExODMxMjZhNyJ9%22%2C%22history_login_id%22%3A%7B%22name%22%3A%22%22%2C%22value%22%3A%22%22%7D%2C%22%24device_id%22%3A%2218c1f71183016d6-0ce3464dad8bd58-16525634-2073600-18c1f71183126a7%22%7D; sajssdk_2015_cross_new_user=1; csrftoken=kWczx89mCJgThyBIBlOitizxRIH7Tuef; sessionid=byzyzsb66yxmrf0vy702ap05mm88i74d; user_role=-1; classroomId=14037619; classroom_id=14037619; JG_fcdf8e635093adde6bef42651_PV=1701342457656|1701342457656', 'pragma': 'no-cache', 'referer': 'https://changjiang.yuketang.cn/v2/web/xcloud/video-student/14037619/18867446', 'sec-ch-ua': '"Google Chrome";v="119", "Chromium";v="119", "Not?A_Brand";v="24"', 'sec-ch-ua-mobile': '?0', 'sec-ch-ua-platform': '"macOS"', 'sec-fetch-dest': 'empty', 'sec-fetch-mode': 'cors', 'sec-fetch-site': 'same-origin', 'university-id': '2868', 'user-agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36', 'uv-id': '2868', 'xt-agent': 'web', 'xtbz': 'ykt', } response = requests.get( 'https://changjiang.yuketang.cn/mooc-api/v1/lms/learn/leaf_info/'+str(course_id)+'/'+str(id)+'/', cookies=cookies, headers=headers, ) return response.text def is_course_success(course_id, user_id, classroom_id, video_id): headers = { 'authority': 'changjiang.yuketang.cn', 'accept': 'application/json, text/plain, */*', 'accept-language': 'zh-CN,zh;q=0.9', 'cache-control': 'no-cache', 'classroom-id': '14037619', # 'cookie': 'django_language=zh-cn; sensorsdata2015jssdkcross=%7B%22distinct_id%22%3A%2218c1f71183016d6-0ce3464dad8bd58-16525634-2073600-18c1f71183126a7%22%2C%22first_id%22%3A%22%22%2C%22props%22%3A%7B%7D%2C%22identities%22%3A%22eyIkaWRlbnRpdHlfY29va2llX2lkIjoiMThjMWY3MTE4MzAxNmQ2LTBjZTM0NjRkYWQ4YmQ1OC0xNjUyNTYzNC0yMDczNjAwLTE4YzFmNzExODMxMjZhNyJ9%22%2C%22history_login_id%22%3A%7B%22name%22%3A%22%22%2C%22value%22%3A%22%22%7D%2C%22%24device_id%22%3A%2218c1f71183016d6-0ce3464dad8bd58-16525634-2073600-18c1f71183126a7%22%7D; csrftoken=kWczx89mCJgThyBIBlOitizxRIH7Tuef; sessionid=byzyzsb66yxmrf0vy702ap05mm88i74d; user_role=-1; classroomId=14037619; classroom_id=14037619; JG_fcdf8e635093adde6bef42651_PV=1701342457656|1701342457656', 'pragma': 'no-cache', 'referer': 'https://changjiang.yuketang.cn/v2/web/xcloud/video-student/14037619/18867444', 'sec-ch-ua': '"Google Chrome";v="119", "Chromium";v="119", "Not?A_Brand";v="24"', 'sec-ch-ua-mobile': '?0', 'sec-ch-ua-platform': '"macOS"', 'sec-fetch-dest': 'empty', 'sec-fetch-mode': 'cors', 'sec-fetch-site': 'same-origin', 'university-id': '2868', 'user-agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36', 'uv-id': '2868', 'xt-agent': 'web', 'xtbz': 'ykt', } params = { 'cid': course_id, 'user_id': user_id, 'classroom_id': classroom_id, 'video_type': 'video', 'vtype': 'rate', 'video_id': video_id, 'snapshot': '1', } response = requests.get( 'https://changjiang.yuketang.cn/video-log/get_video_watch_progress/', params=params, cookies=cookies, headers=headers, ) return response.text def shuake(duration, videoTime, u, c,v,skuid,classroomid,cc, pg): headers = { 'authority': 'changjiang.yuketang.cn', 'accept': '*/*', 'accept-language': 'zh-CN,zh;q=0.9', 'cache-control': 'no-cache', 'classroom-id': '14037619', 'content-type': 'application/json', # 'cookie': 'django_language=zh-cn; sensorsdata2015jssdkcross=%7B%22distinct_id%22%3A%2218c1f71183016d6-0ce3464dad8bd58-16525634-2073600-18c1f71183126a7%22%2C%22first_id%22%3A%22%22%2C%22props%22%3A%7B%7D%2C%22identities%22%3A%22eyIkaWRlbnRpdHlfY29va2llX2lkIjoiMThjMWY3MTE4MzAxNmQ2LTBjZTM0NjRkYWQ4YmQ1OC0xNjUyNTYzNC0yMDczNjAwLTE4YzFmNzExODMxMjZhNyJ9%22%2C%22history_login_id%22%3A%7B%22name%22%3A%22%22%2C%22value%22%3A%22%22%7D%2C%22%24device_id%22%3A%2218c1f71183016d6-0ce3464dad8bd58-16525634-2073600-18c1f71183126a7%22%7D; sajssdk_2015_cross_new_user=1; csrftoken=kWczx89mCJgThyBIBlOitizxRIH7Tuef; sessionid=byzyzsb66yxmrf0vy702ap05mm88i74d; user_role=-1; classroomId=14037619; classroom_id=14037619; JG_fcdf8e635093adde6bef42651_PV=1701342457656|1701342457656', 'origin': 'https://changjiang.yuketang.cn', 'pragma': 'no-cache', 'referer': 'https://changjiang.yuketang.cn/v2/web/xcloud/video-student/14037619/18867447', 'sec-ch-ua': '"Google Chrome";v="119", "Chromium";v="119", "Not?A_Brand";v="24"', 'sec-ch-ua-mobile': '?0', 'sec-ch-ua-platform': '"macOS"', 'sec-fetch-dest': 'empty', 'sec-fetch-mode': 'cors', 'sec-fetch-site': 'same-origin', 'user-agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36', 'x-csrftoken': 'kWczx89mCJgThyBIBlOitizxRIH7Tuef', 'x-requested-with': 'XMLHttpRequest', 'xtbz': 'ykt', } json_data = { 'heart_data': [ { 'i': 5, 'et': 'playing', 'p': 'web', 'n': 'ali-cdn.xuetangx.com', 'lob': 'ykt', 'cp': videoTime, 'fp': 0, 'tp': videoTime, 'sp': 1, 'ts': int(time.time() * 1000), 'u': u, 'uip': '', 'c': c, 'v': v, 'skuid': skuid, 'classroomid': classroomid, 'cc': cc, 'd': duration, 'pg': pg, 'sq': 2, 't': 'video', 'cards_id': 0, 'slide': 0, 'v_url': '', } ] } response = requests.post('https://changjiang.yuketang.cn/video-log/heartbeat/', cookies=cookies, headers=headers, json=json_data) if __name__ == '__main__': json_str = course_list() data = json.loads(json_str) course_lst= data['data']['list'] ## 遍历课程 刷课 for course_lst in course_lst: ## 获取课程id 全部刷 course_id = course_lst['classroom_id'] # 假设course_info()方法返回的是一个JSON字符串 json_str = course_info(course_id) # 解析JSON字符串为Python对象 data = json.loads(json_str) activities = data['data']['activities'] # 遍历JSON对象 for activity in activities: if 'type' in activity: type = activity['type'] # 公告 if type == 9: print('这是一个公告') pass # 期末测试 elif type == 20: print('这是期末测试') pass elif type == 15: # 全部单元Id courseware_id = activity['courseware_id'] json_str = courseware(courseware_id) data = json.loads(json_str) content_info = data['data']['content_info'] for content_info in content_info: print(content_info['name']) for section_list in content_info['section_list']: time.sleep(1) randomStr = ''.join(random.choices('abcdefghijklmnopqrstuvwxyz0123456789', k=6)) courseChapterId = section_list['leaf_list'][0]['id'] # 注意这个位置 可能有的页面有多个任务而被忽略 video_name = section_list['name'] print(video_name, courseChapterId) # 进入课程界面 json_str = coursePageInfo(course_id, courseChapterId) data = json.loads(json_str) videoInfo = data['data'] c = videoInfo['course_id'] cc = videoInfo['content_info']['media']['ccid'] classroomid = videoInfo['classroom_id'] # cp 播放时长 d = videoInfo['content_info']['media']['duration'] sku_id = videoInfo['sku_id'] pg = str(videoInfo['id']) + "_" + randomStr v = videoInfo['id'] u = videoInfo['user_id'] progress = is_course_success(c, u, classroomid, v) if_completed = '0' try: if_completed = re.search(r'"completed":(.+?),', progress).group(1) except: pass if if_completed == '1': print(video_name, '\033[31m学习完成,跳过\033[0m') continue else: print(video_name + ",尚未学习,现在开始自动学习") videoTime = 0 while True: if videoTime >= d: videoTime == d shuake(d, videoTime, u, c, v, sku_id, classroomid, cc, pg) print(video_name, '\033[31m学习完成\033[0m') break # 模拟每5秒递增5,实际应用时需要替换为实际的递增逻辑 videoTime += 5 # 判断当前播放时长是否超过视频总时长 # 发送心跳请求 shuake(d, videoTime, u, c, v, sku_id, classroomid, cc, pg) print('学习时长:', videoTime) time.sleep(5) else: pass -
 TypeError: Cannot read properties of undefined (reading 'validate') ——vue-Element 问题每一次都会犯相同的错误this.$refs[formName].validate((valid) => { if (valid) { alert('submit!'); } else { console.log('error submit!!'); return false; } });表单校验 报错 TypeError: Cannot read properties of undefined (reading 'validate') ——vue-Element.....只需要在 form标签上添加 :ref ="" ------完美解决<el-form :ref="loginForm" :model="loginForm" :rules="loginRules" class="login-form" autocomplete="on" label-position="left">
TypeError: Cannot read properties of undefined (reading 'validate') ——vue-Element 问题每一次都会犯相同的错误this.$refs[formName].validate((valid) => { if (valid) { alert('submit!'); } else { console.log('error submit!!'); return false; } });表单校验 报错 TypeError: Cannot read properties of undefined (reading 'validate') ——vue-Element.....只需要在 form标签上添加 :ref ="" ------完美解决<el-form :ref="loginForm" :model="loginForm" :rules="loginRules" class="login-form" autocomplete="on" label-position="left"> -
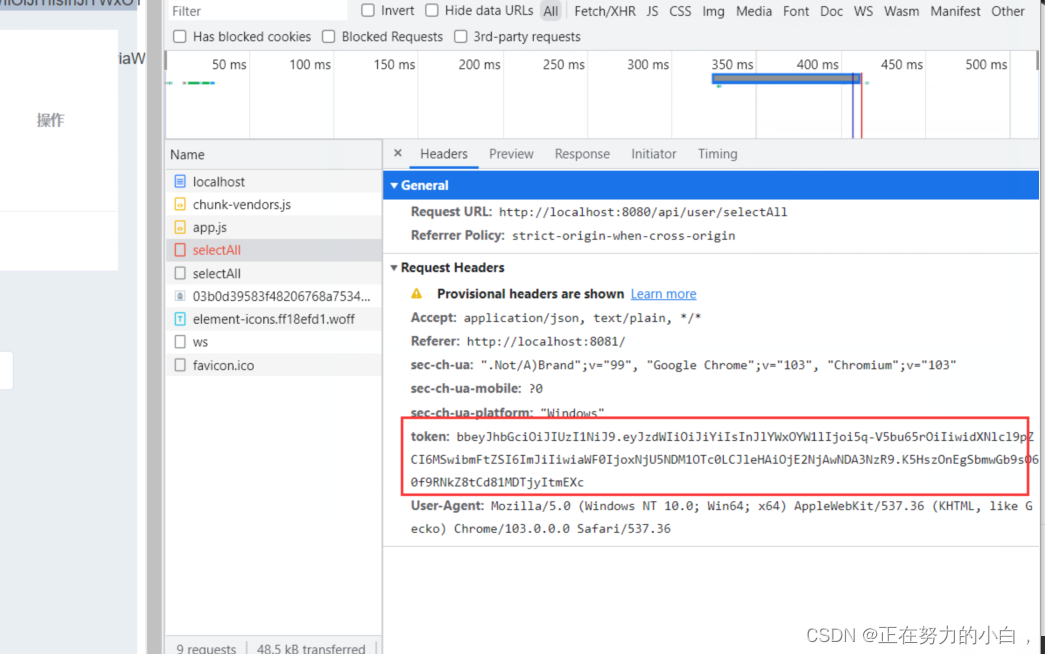
 vue + axios get 请求header后出现跨域错误 this.$axios({ method: "get", url: "http://localhost:8080/api/user/selectAll", headers: { token: this.$store.state.token }, })当我们写前后分离项目的时候需要添加拦截器需要配置token,配置好之后就会如下,出现跨域问题,明明什么都对,但就是找不到问题所在,后来我通过百度发现问题所在当我们在自定义请求头的时候,浏览器浏览器会根据需要,发起一个“PreFlight”(也就是Option请求),用来让服务端返回允许的方法(如get、post),被跨域访问的Origin(来源,或者域) 这里请求头里也是有咱们写的请求头 但是在浏览器中运行就会报跨域异常 这就要说到OPTIONS如果自定义了请求头跨域请求就会变成复杂请求跨域请求有分为简单请求和复杂请求;一般情况下在不添加请求头的时候是简单请求,如果添加了话就是复杂请求,在发出复杂请求的之前,就会出现一次OPTIONS请求。OPTIONS请求可以被称作一次嗅探请求,通过这个方法,客户端可以在采取具体的资源请求之前,决定对资源采取何种必要措施。由于我的问题出现在请求内容为json的时候,所以是复杂请求,提前进行了一次OPTIONS请求。这个OPTIONS请求中没有增加我们的Authorization请求头,所以就无法通过我们的网关,在网管的地方被拦截下来了,返回了401所以我们就要在后端的拦截器中添加如下代码 if(request.getMethod().equals(RequestMethod.OPTIONS.name())) { response.setHeader("Access-Control-Allow-Origin","*"); response.setHeader("Access-Control-Allow-Headers","*"); response.setHeader("Access-Control-Allow-Methods","*"); response.setHeader("Access-Control-Allow-Credentials","true"); response.setHeader("Access-Control-Max-Age","3600"); response.setStatus(HttpStatus.OK.value()); return true; }目前的项目中,不需要考虑的太复杂,简单处理就是放行OPTIONS请求。这是我自己在项目中实际遇到的问题,百度解决的.然后总结写的一篇文章有错误的地方请指出
vue + axios get 请求header后出现跨域错误 this.$axios({ method: "get", url: "http://localhost:8080/api/user/selectAll", headers: { token: this.$store.state.token }, })当我们写前后分离项目的时候需要添加拦截器需要配置token,配置好之后就会如下,出现跨域问题,明明什么都对,但就是找不到问题所在,后来我通过百度发现问题所在当我们在自定义请求头的时候,浏览器浏览器会根据需要,发起一个“PreFlight”(也就是Option请求),用来让服务端返回允许的方法(如get、post),被跨域访问的Origin(来源,或者域) 这里请求头里也是有咱们写的请求头 但是在浏览器中运行就会报跨域异常 这就要说到OPTIONS如果自定义了请求头跨域请求就会变成复杂请求跨域请求有分为简单请求和复杂请求;一般情况下在不添加请求头的时候是简单请求,如果添加了话就是复杂请求,在发出复杂请求的之前,就会出现一次OPTIONS请求。OPTIONS请求可以被称作一次嗅探请求,通过这个方法,客户端可以在采取具体的资源请求之前,决定对资源采取何种必要措施。由于我的问题出现在请求内容为json的时候,所以是复杂请求,提前进行了一次OPTIONS请求。这个OPTIONS请求中没有增加我们的Authorization请求头,所以就无法通过我们的网关,在网管的地方被拦截下来了,返回了401所以我们就要在后端的拦截器中添加如下代码 if(request.getMethod().equals(RequestMethod.OPTIONS.name())) { response.setHeader("Access-Control-Allow-Origin","*"); response.setHeader("Access-Control-Allow-Headers","*"); response.setHeader("Access-Control-Allow-Methods","*"); response.setHeader("Access-Control-Allow-Credentials","true"); response.setHeader("Access-Control-Max-Age","3600"); response.setStatus(HttpStatus.OK.value()); return true; }目前的项目中,不需要考虑的太复杂,简单处理就是放行OPTIONS请求。这是我自己在项目中实际遇到的问题,百度解决的.然后总结写的一篇文章有错误的地方请指出 -
 MacOs利用Brew安装Jdk11 一:安装JDK171.安装openjdk172.把homebrew安装的openjdk17软链接到系统目录brew search jdk //搜索可以安装的jdk版本 brew install openjdk@11 //按自己需要选择 3.执行安装sudo ln -sfn $(brew --prefix)/opt/openjdk@11/libexec/openjdk.jdk /Library/Java/JavaVirtualMachines/openjdk-11.jdk 二:检查是否安装成功在Terminal中运行下面的命令查看Java安装版本,如正常显示Java版本信息则说明安装成功,如果显示command java not find 或者其它则说明没有安装成功java --version三:配置环境变量切到jdk的home文件cd /Library/Java/JavaVirtualMachines/openjdk-11.jdk/Contents/Home首次创建配置,可以使用这个命令创建配置文件~touch .bash_profile然后使用以下命令打开配置文件open -e .bash_profile添加配置内容:注意路径JAVA_HOME="/Library/Java/JavaVirtualMachines/openjdk-11.jdk/Contents/Home" export JAVA_HOME CLASS_PATH="$JAVA_HOME/lib" PATH=".$PATH:$JAVA_HOME/bin"四:完成配置1.完成配置:source .bash_profile2.输入echo $JAVA_HOME可以看到环境配置的路径 source .bash_profile //完成配置 echo $JAVA_HOME //检查配置
MacOs利用Brew安装Jdk11 一:安装JDK171.安装openjdk172.把homebrew安装的openjdk17软链接到系统目录brew search jdk //搜索可以安装的jdk版本 brew install openjdk@11 //按自己需要选择 3.执行安装sudo ln -sfn $(brew --prefix)/opt/openjdk@11/libexec/openjdk.jdk /Library/Java/JavaVirtualMachines/openjdk-11.jdk 二:检查是否安装成功在Terminal中运行下面的命令查看Java安装版本,如正常显示Java版本信息则说明安装成功,如果显示command java not find 或者其它则说明没有安装成功java --version三:配置环境变量切到jdk的home文件cd /Library/Java/JavaVirtualMachines/openjdk-11.jdk/Contents/Home首次创建配置,可以使用这个命令创建配置文件~touch .bash_profile然后使用以下命令打开配置文件open -e .bash_profile添加配置内容:注意路径JAVA_HOME="/Library/Java/JavaVirtualMachines/openjdk-11.jdk/Contents/Home" export JAVA_HOME CLASS_PATH="$JAVA_HOME/lib" PATH=".$PATH:$JAVA_HOME/bin"四:完成配置1.完成配置:source .bash_profile2.输入echo $JAVA_HOME可以看到环境配置的路径 source .bash_profile //完成配置 echo $JAVA_HOME //检查配置 -
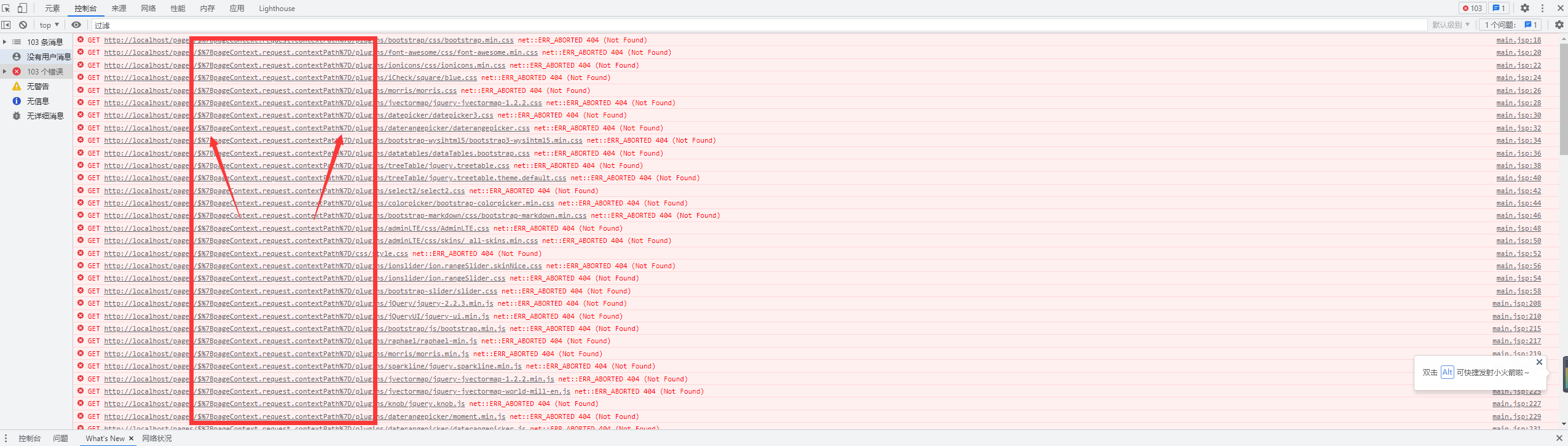
 ${pageContext.request.contextPath}获取绝对路径乱码问题,导致jsp页面获取不到静态资源 ${pageContext.request.contextPath}获取绝对路径乱码问题问题 Maven搭建的SSM项目,jsp页面用${pageContext.request.contextPath}获取绝对路径,运行后页面获取不到静态资源。截图解决方法IDEA创建项目时web.xml中的头文件默认版本是2.3,需要改成3.0,如下所示。<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> </web-app>效果重新发布项目 可见。
${pageContext.request.contextPath}获取绝对路径乱码问题,导致jsp页面获取不到静态资源 ${pageContext.request.contextPath}获取绝对路径乱码问题问题 Maven搭建的SSM项目,jsp页面用${pageContext.request.contextPath}获取绝对路径,运行后页面获取不到静态资源。截图解决方法IDEA创建项目时web.xml中的头文件默认版本是2.3,需要改成3.0,如下所示。<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> </web-app>效果重新发布项目 可见。 -
 关于${pageContext.request.contextPath}的理解(转载) ${pageContext.request.contextPath}是JSP取得绝对路径的方法,等价于<%=request.getContextPath()%> 。 也就是取出部署的应用程序名或者是当前的项目名称 比如我的项目名称是demo1在浏览器中输入为http://localhost:8080/demo1/a.jsp ${pageContext.request.contextPath}或<%=request.getContextPath()%>取出来的就是/demo1,而"/"代表的含义就是http://localhost:8080故有时候项目中这样写${pageContext.request.contextPath}/a.jsp绝对路径与相对路径的比较1)采用相对路径遇到的问题 相对路径固然比较灵活,但如果想复制页面内的代码却变得比较困难,因为不同的页面具有不同的相对路径,复制后必须修改每一个连接的路径。 如果页面被多于一个的页面所包含,那么被包含页面中的相对路径将是不正确的。 如果采用Struts的Action返回页面,那么由于页面路径与 Action路径不同,使得浏览器无法正确解释页面中的路径,如页面为/pages/cust/cust.jsp,图片所有目录为/images /title.gif,这时在/pages/cust/cust.jsp中的所用的路径为”http://images.cnblogs.com /title.gif”,但是如果某一个Action的Forward指向这个JSP文件,而这个Action的路径为/cust/manage.do, 那么页面内容中”http://images.cnblogs.com/title.gif”就不再指向正确的路径了。 解决以上问题似乎只有使用绝对路径了。2)采用绝对路径遇到的问题 随着不同的Web应用发布方式,绝对路径的值也不同。如Web应用发布为MyApp,则路径”/MyApp/images/title.gif”是正确的, 但发布为另一应用时如MyApp2,这个路径就不对了,也许这个情况比较少,但以default方式发布Web应用时以上绝对路径也不 同:”/images/title.gif”。二.解决方案1)采用绝对路径,但为了解决不同部署方式的差别,在所有非struts标签的路径前加${pageContext.request.contextPath},如原路径为: ”/images/title.gif”,改为“${pageContext.request.contextPath}/images/title.gif”。 代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。缺点: 操作不便,其他工具无法正确解释${pageContext.request.contextPath}2) 采用相对路径,在每个JSP文件中加入base标签,如: <base href="http://${header['host']}${pageContext.request.contextPath}/pages/cust/relation.jsp" />这样所有的路径都可以使用相对路径。缺点: 对于被包含的文件依然无效。 真正使用时需要灵活应用1)和2),写出更加健壮的代码。 在使用的时候可以使 用${pageContext.request.contextPath},也同时可以使 用<%=request.getContextPath()%>达到同样的效果,同时,也可以 将${pageContext.request.contextPath},放入一个JSP文件中,将用C:set放入一个变量中,然后在用的时候用EL 表达式取出来。</pre><pre name="code" class="html"><c:set var="ctx" value="${pageContext.request.contextPath}" /> 内容仅供个人学习、记录使用,侵删
关于${pageContext.request.contextPath}的理解(转载) ${pageContext.request.contextPath}是JSP取得绝对路径的方法,等价于<%=request.getContextPath()%> 。 也就是取出部署的应用程序名或者是当前的项目名称 比如我的项目名称是demo1在浏览器中输入为http://localhost:8080/demo1/a.jsp ${pageContext.request.contextPath}或<%=request.getContextPath()%>取出来的就是/demo1,而"/"代表的含义就是http://localhost:8080故有时候项目中这样写${pageContext.request.contextPath}/a.jsp绝对路径与相对路径的比较1)采用相对路径遇到的问题 相对路径固然比较灵活,但如果想复制页面内的代码却变得比较困难,因为不同的页面具有不同的相对路径,复制后必须修改每一个连接的路径。 如果页面被多于一个的页面所包含,那么被包含页面中的相对路径将是不正确的。 如果采用Struts的Action返回页面,那么由于页面路径与 Action路径不同,使得浏览器无法正确解释页面中的路径,如页面为/pages/cust/cust.jsp,图片所有目录为/images /title.gif,这时在/pages/cust/cust.jsp中的所用的路径为”http://images.cnblogs.com /title.gif”,但是如果某一个Action的Forward指向这个JSP文件,而这个Action的路径为/cust/manage.do, 那么页面内容中”http://images.cnblogs.com/title.gif”就不再指向正确的路径了。 解决以上问题似乎只有使用绝对路径了。2)采用绝对路径遇到的问题 随着不同的Web应用发布方式,绝对路径的值也不同。如Web应用发布为MyApp,则路径”/MyApp/images/title.gif”是正确的, 但发布为另一应用时如MyApp2,这个路径就不对了,也许这个情况比较少,但以default方式发布Web应用时以上绝对路径也不 同:”/images/title.gif”。二.解决方案1)采用绝对路径,但为了解决不同部署方式的差别,在所有非struts标签的路径前加${pageContext.request.contextPath},如原路径为: ”/images/title.gif”,改为“${pageContext.request.contextPath}/images/title.gif”。 代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。缺点: 操作不便,其他工具无法正确解释${pageContext.request.contextPath}2) 采用相对路径,在每个JSP文件中加入base标签,如: <base href="http://${header['host']}${pageContext.request.contextPath}/pages/cust/relation.jsp" />这样所有的路径都可以使用相对路径。缺点: 对于被包含的文件依然无效。 真正使用时需要灵活应用1)和2),写出更加健壮的代码。 在使用的时候可以使 用${pageContext.request.contextPath},也同时可以使 用<%=request.getContextPath()%>达到同样的效果,同时,也可以 将${pageContext.request.contextPath},放入一个JSP文件中,将用C:set放入一个变量中,然后在用的时候用EL 表达式取出来。</pre><pre name="code" class="html"><c:set var="ctx" value="${pageContext.request.contextPath}" /> 内容仅供个人学习、记录使用,侵删 -
 js按钮复选框选择 小Demo 全选,全部选,反选<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>按钮选择器</title> <style> table { margin-top: 200px; text-align: center; } tr, th { height: 50px; } div { margin-top: 50px; margin-left: 40%; } </style> </head> <body> <table border="1px" width="500px" cellspacing="0" align="center"> <caption><h2>学生表</h2></caption> <tr> <th><input type="checkbox" name="cb" id="fist_select"></th> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> <tr> <td><input type="checkbox" name="cb"></td> <td>1</td> <td>孔子</td> <td>男</td> <td>删除</td> </tr> <tr> <td><input type="checkbox" name="cb"></td> <td>1</td> <td>孔子</td> <td>男</td> <td>删除</td> </tr> <tr> <td><input type="checkbox" name="cb"></td> <td>1</td> <td>孔子</td> <td>男</td> <td>删除</td> </tr> <tr> <td><input type="checkbox" name="cb"></td> <td>1</td> <td>孔子</td> <td>男</td> <td>删除</td> </tr> </table> <div> <input type="button" id="selectall" value="全选"> <input type="button" id="noselectall" value="全不选"> <input type="button" id="unSelect" value="反选"> </div> <script> //浏览器对象加载完毕 window.onload= function() { //按钮点击事件 document.getElementById("selectall").onclick = function() { //获取所有的复选框按钮 var cbs = document.getElementsByName('cb'); //遍历数组 for (var i = 0; i < cbs.length; i++) { //checked 属性设置或返回 checkbox 是否应被选中。 //checkboxObject.checked=true|false //调用checked() 方法 cbs[i].checked = true; } } document.getElementById("noselectall").onclick = function() { var cbs = document.getElementsByName('cb'); for (var i = 0; i < cbs.length; i++) { cbs[i].checked = false; } } document.getElementById("unSelect").onclick = function() { var cbs = document.getElementsByName('cb'); for (var i = 0; i < cbs.length; i++) { cbs[i].checked = !cbs[i].checked; } } document.getElementById("fist_select").onclick = function() { var cbs = document.getElementsByName('cb'); for (var i = 0; i < cbs.length; i++) { cbs[i].checked = this.checked; } } } </script> </body> </html>预览地址:https://bltang.cc/demo/buttonCheckbox.html
js按钮复选框选择 小Demo 全选,全部选,反选<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>按钮选择器</title> <style> table { margin-top: 200px; text-align: center; } tr, th { height: 50px; } div { margin-top: 50px; margin-left: 40%; } </style> </head> <body> <table border="1px" width="500px" cellspacing="0" align="center"> <caption><h2>学生表</h2></caption> <tr> <th><input type="checkbox" name="cb" id="fist_select"></th> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> <tr> <td><input type="checkbox" name="cb"></td> <td>1</td> <td>孔子</td> <td>男</td> <td>删除</td> </tr> <tr> <td><input type="checkbox" name="cb"></td> <td>1</td> <td>孔子</td> <td>男</td> <td>删除</td> </tr> <tr> <td><input type="checkbox" name="cb"></td> <td>1</td> <td>孔子</td> <td>男</td> <td>删除</td> </tr> <tr> <td><input type="checkbox" name="cb"></td> <td>1</td> <td>孔子</td> <td>男</td> <td>删除</td> </tr> </table> <div> <input type="button" id="selectall" value="全选"> <input type="button" id="noselectall" value="全不选"> <input type="button" id="unSelect" value="反选"> </div> <script> //浏览器对象加载完毕 window.onload= function() { //按钮点击事件 document.getElementById("selectall").onclick = function() { //获取所有的复选框按钮 var cbs = document.getElementsByName('cb'); //遍历数组 for (var i = 0; i < cbs.length; i++) { //checked 属性设置或返回 checkbox 是否应被选中。 //checkboxObject.checked=true|false //调用checked() 方法 cbs[i].checked = true; } } document.getElementById("noselectall").onclick = function() { var cbs = document.getElementsByName('cb'); for (var i = 0; i < cbs.length; i++) { cbs[i].checked = false; } } document.getElementById("unSelect").onclick = function() { var cbs = document.getElementsByName('cb'); for (var i = 0; i < cbs.length; i++) { cbs[i].checked = !cbs[i].checked; } } document.getElementById("fist_select").onclick = function() { var cbs = document.getElementsByName('cb'); for (var i = 0; i < cbs.length; i++) { cbs[i].checked = this.checked; } } } </script> </body> </html>预览地址:https://bltang.cc/demo/buttonCheckbox.html -
 仿新浪导航样式 效果代码如下<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>新浪导航</title> <style> * { margin: 0; padding: 0; } .nav { height: 41px; background-color: #FCFCFC; border-top: 4px solid #FF8500; border-bottom: 1px solid #EDEEF0; } .nav a { display: inline-block;/* 块,行内元素转为行内块 */ height: 41px; /*background-color: green;*/ line-height: 41px; padding: 0px 20px; text-decoration: none; color: #4C4C4C; font-size: 12px; } .nav a:hover { /* style */ background-color: #CCC; } </style> </head> <body> <div class="nav"> <a href="#">设为首页</a> <a href="#">手机新浪网</a> <a href="#">移动客户端</a> <a href="#">博客</a> <a href="#">微博</a> <a href="#">关注我</a> </div> </body> </html>
仿新浪导航样式 效果代码如下<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>新浪导航</title> <style> * { margin: 0; padding: 0; } .nav { height: 41px; background-color: #FCFCFC; border-top: 4px solid #FF8500; border-bottom: 1px solid #EDEEF0; } .nav a { display: inline-block;/* 块,行内元素转为行内块 */ height: 41px; /*background-color: green;*/ line-height: 41px; padding: 0px 20px; text-decoration: none; color: #4C4C4C; font-size: 12px; } .nav a:hover { /* style */ background-color: #CCC; } </style> </head> <body> <div class="nav"> <a href="#">设为首页</a> <a href="#">手机新浪网</a> <a href="#">移动客户端</a> <a href="#">博客</a> <a href="#">微博</a> <a href="#">关注我</a> </div> </body> </html>