关于又拍云UpyunFile插件
当网站空间越发拥挤的时候,使用云存储是个不错的选择,其中又拍云声誉不错。
这款插件是又拍云上传插件,你可以配合pasteImage使用,很酸爽。图片自动复制黏贴上传至又拍云存储空间。
不占用网站空间,且能加速网站速度。
开源地址:https://github.com/ShadowySpirits/UpyunFile
对比
相比于原插件(ps:请确保你的PHP版本≥5.6):
- 修复了启用本插件会影响其他替换内容插件生效的 Bug
- 修复了某些情况下图片链接替换失败的 Bug
- 新增:接入又拍云图片处理功能
- 新增:为博客静态资源加入 Token 防盗链
使用方法
- 下载此插件的最新版,上传至网站的 /usr/plugins/ 目录下。务必保持本插件文件夹名称为UpyunFile,不能随意更改
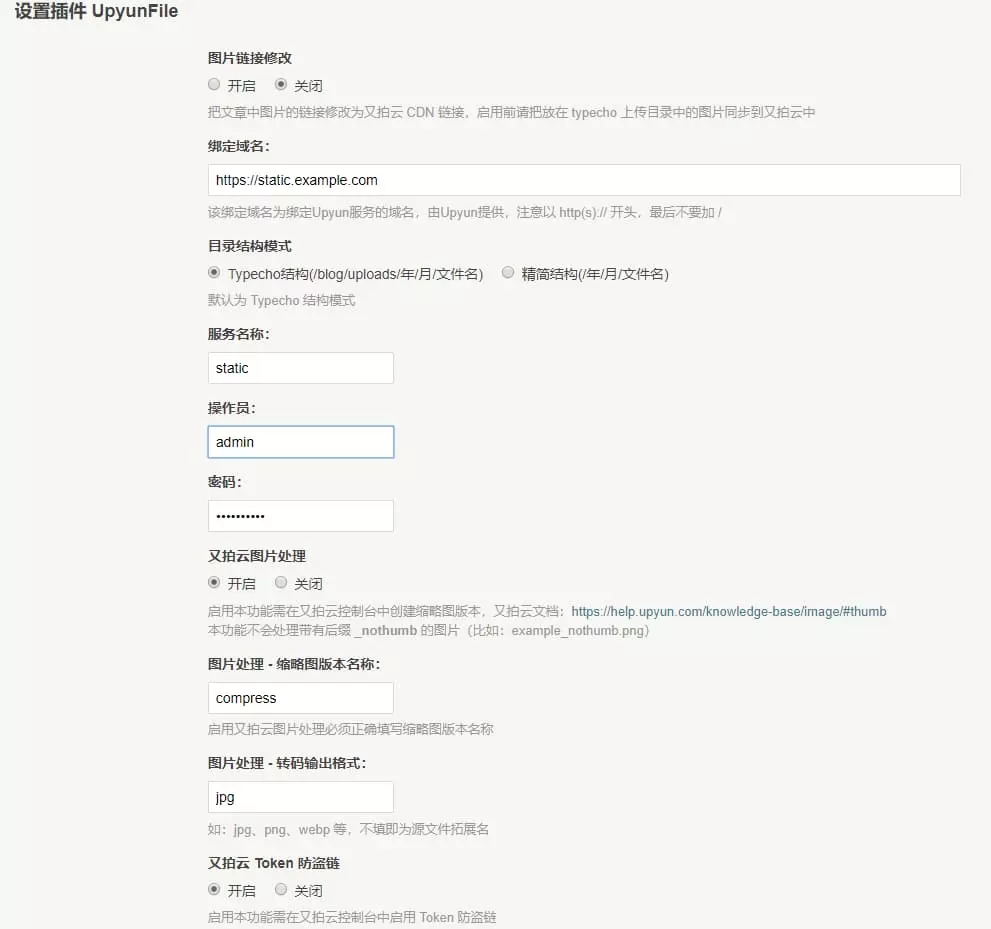
- 启用该插件,正确填写相关信息,保存即可

注意事项
1.启用又拍云图片处理需在又拍云控制台中创建缩略图版本并填入插件相应位置,文档:https://help.upyun.com/knowledge-base/image/#thumb;又拍云图片处理会忽略带有后缀
_nothumb 的图片(比如:example_nothumb.png)
2.如你创建的缩略图版本开启了转码功能,则需将输出格式填入插件相应位置 只有 JPG、JPEG、PNG、BMP 这 4种格式的图片才会进行处理
3.启用 Token 防盗链需在又拍云控制台中启用 Token 防盗链并将密钥填入插件相应位置
自定义目录结构可以在 Typecho根目录下的 config.inc.php 中添加代码
[tag type="default"]define('__TYPECHO_UPLOAD_DIR__', '/path/to/uploads'); [/tag]并设置目录结构为Typecho结构。
Token 防盗链功能只能修改 HTML 代码中的 CDN 链接,如果需要引入字体图片等资源请内联 CSS
类似插件
对于云存储来说,除了又拍云外,我们还可以选择阿里云,腾讯云,七牛云甚至是Github来进行云存储。
其中,Github的插件实测使用效果并不佳,不能配合pasteImage使用,有时候会有上传报错的问题。


可以的~
挺好用的。
博主有没有发现一个BUG,就是上传完一直转圈圈,但是已经上传成功了
新换一个!完美解决!
我在又拍云建立了一个缩略图规则,在又拍云插件中也开启了,添加了规则名。为啥图片没有规则体现出来(水印)。求助!
是要求图片带水印吗?我记得需要进行设置的,已经好久没用了 太贵了